作为互联网工作者,我想每个人都应该有一个自己的网站吧。
如果你是设计师,可以有一个自己的网站展示自己的设计作品,如果你是程序猿那就更不用说啦,如果你跟范叔一样是个运营汪,可以有一个自己的网站记录工作或者写一些笔记等等。
当然,这些都可以用公众号或者简书/知乎等专栏来代替,不过这些毕竟是别人的平台,在别人的平台就得遵守规矩,会有很多局限性。
而有了自己的网站老子想咋玩就咋玩
今天范叔要教大家的是利用github来免费搭建一个属于自己的静态网站。
01
首先跟大家解释下什么是“静态网站”。
在网站设计中,纯粹HTML(标准通用标记语言下的一个应用)格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html,可以包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JAVA小程序等。
静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。
来源:百度百科
如:

比如我的另一个WP博客做了一个APP下载页面也是一个静态的:
静态网站可以做哪些类型?
其实什么类型都OK,比如:企业展示页、营销网站、网址导航、个人博客、简历、文档等等……
不过静态页需要懂一些代码基础,比如基本的HTML、CSS等,不过今天范叔教大家的无需你懂这些,小白也能免费搭建一个属于自己的个人博客。
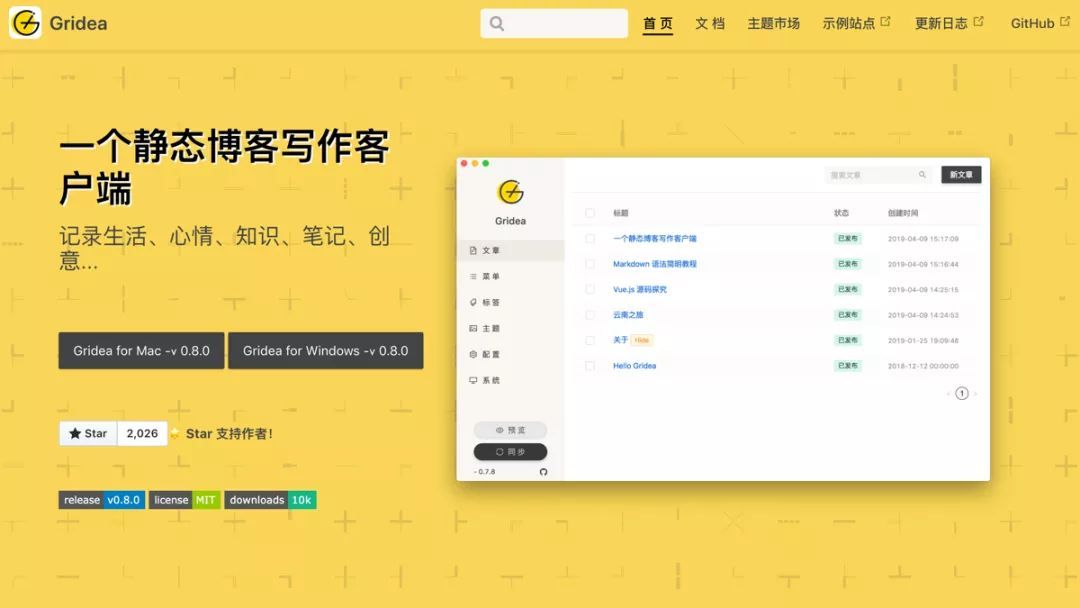
今天分享的是通过《Gridea》这个工具来打造个人博客。

Gridea是什么?
它是一个开源的静态博客写作客户端,刚刚说了静态网页需要一点代码基础,比如你更新一篇文章,因为没有后台,你需要敲代码去更新。
但是有了Gridea,你则只需要在这里直接编写内容,然后一键同步到网站即可。
先提醒一下,前期部署会有一点小复杂,不过不是难事,全程大概也就那么几分钟的事。
我们开始吧。
02
首先,登录Github注册一个账号,注册账号这么简单的事就不用我教了吧。
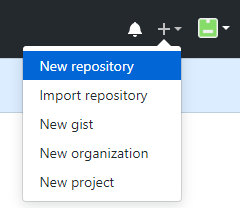
注册成功之后会要你验证邮箱,验证后就会直接跳转到创建仓库页面,如果没有跳转你就点击你头像旁边的+号。


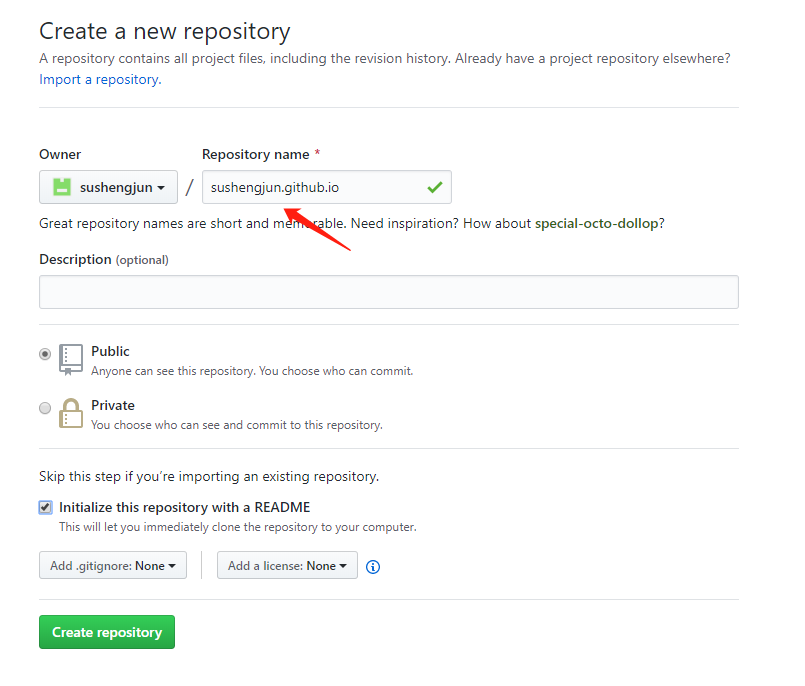
仓库名为你的「用户名.github.io」,这将是你网站的域名。
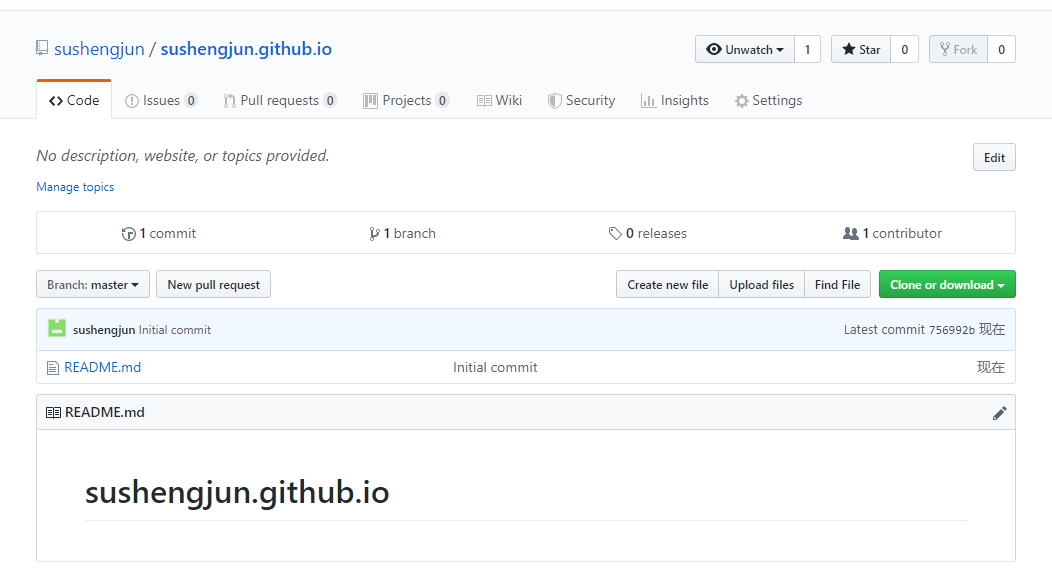
创建成功:

然后我们还要去创建一个Token,为了方便你们查看,我把网页翻译了。
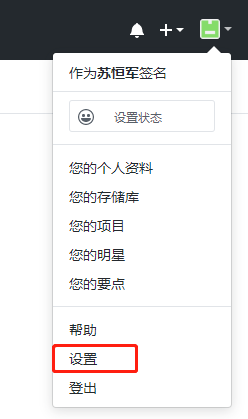
点击头像,设置:

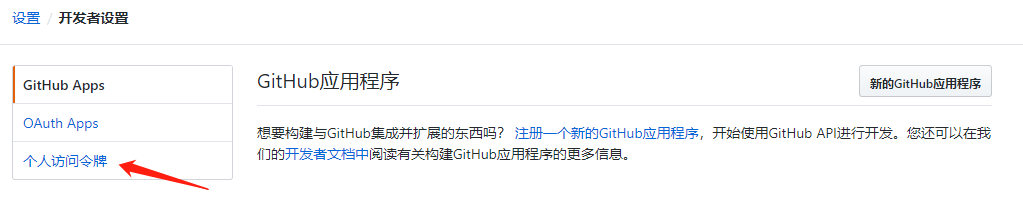
左边菜单栏选择最后一个,开发者设置:

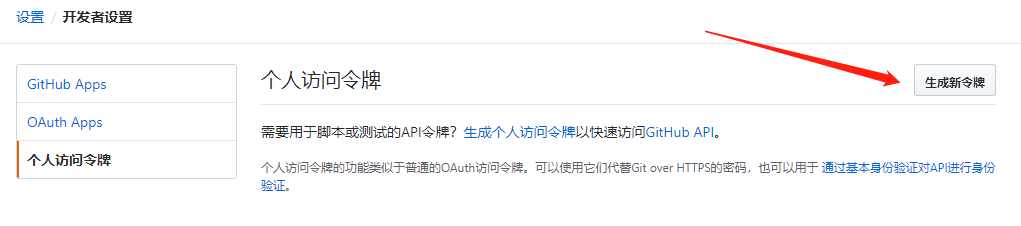
左边菜单栏选择最后一个,个人访问令牌:

点击生成新令牌:

这里会有一些选项,直接勾选第一个:

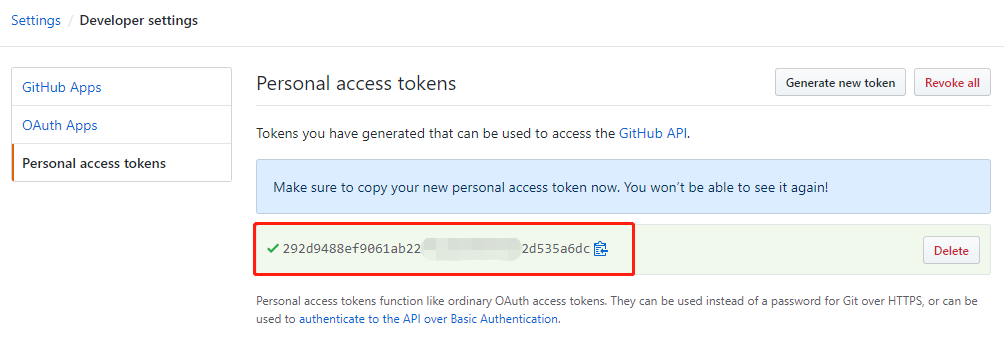
然后点击生成:

把它复制下来,然后记录一下,注意,它只会显示一次,下次你将在也不会看到它了,所以记得记到笔记本哦。
接下来,我们需要去下载一个软件:“git”。

直接百度git,进入官网下载即可,下载好后,安装,安装基本就是全部都选下一步下一步,我就不演示了。
最后,我们在去下载Gridea,地址:https://gridea.dev/
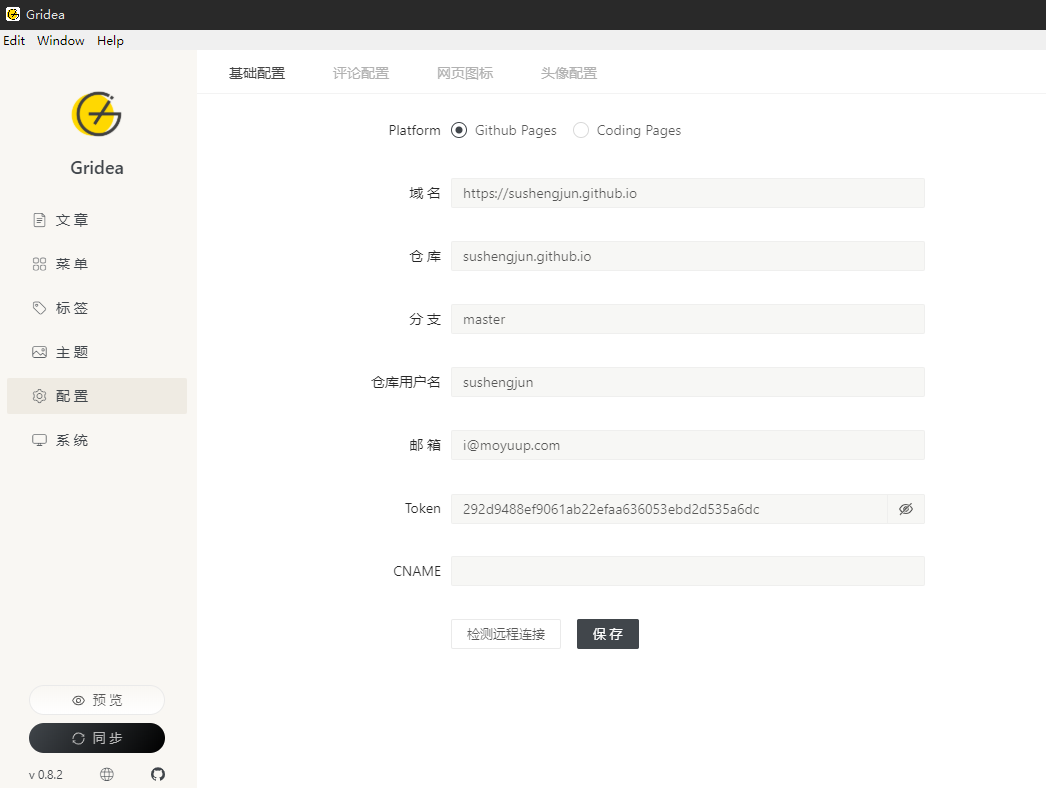
下载好后,我们需要来配置它:

域名:就是你刚刚创建的仓库名,比如我的是:sushengjun.github.io,域名记得要带上https://
仓库:就是你的仓库地址,去掉https即可。
分支:一般都是默认的
用户名:你的仓库用户名
邮箱:随便
Token:就是刚刚创建的令牌,复制过来
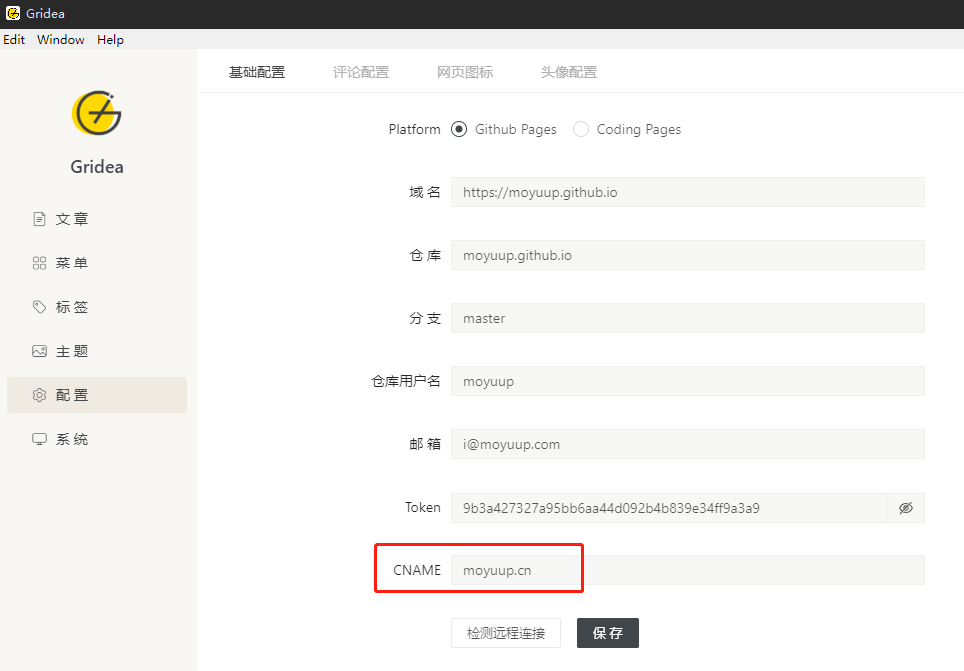
Cname:这个先空着,等会会说
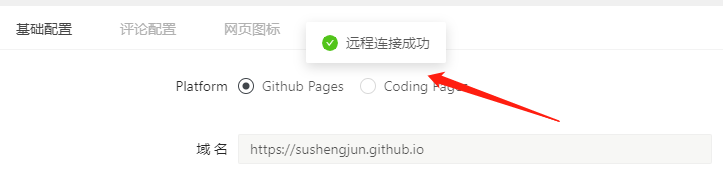
填好后,点击保存,然后点击检测远程链接。

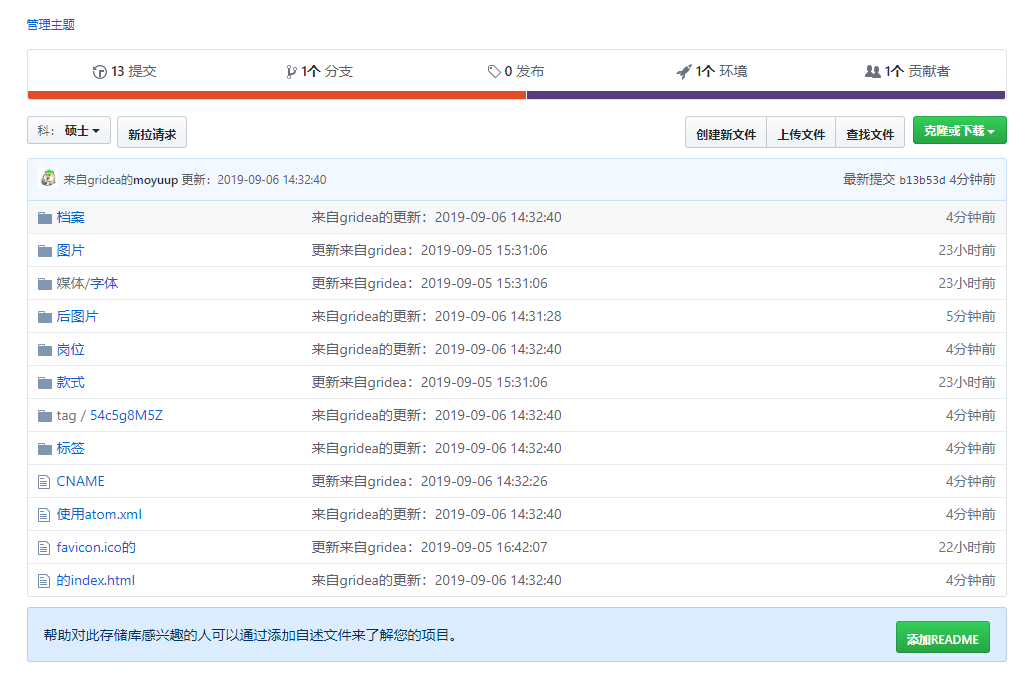
链接成功则说明已经成功了,这个时候你返回仓库看,已经多了很多文件:

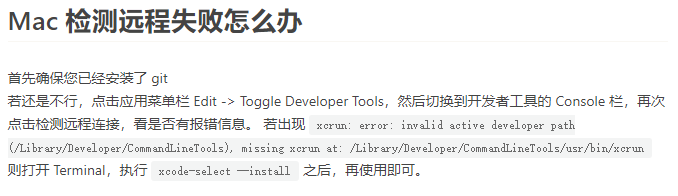
PS:如果远程连接失败了,官方文档有提供解决办法:


然后我们直接在Gridea里点击同步:

同步成功后输入你的仓库域名就可以访问了。
诺:

还挺好看吧?
没错,接下来我们再来做一些其他个性化设置。
03
首先作为一个静态博客是没有评论这种交互功能的,但是没有评论可还行?
老铁莫慌,在Gridea也可以直接配置一个第三方评论工具。

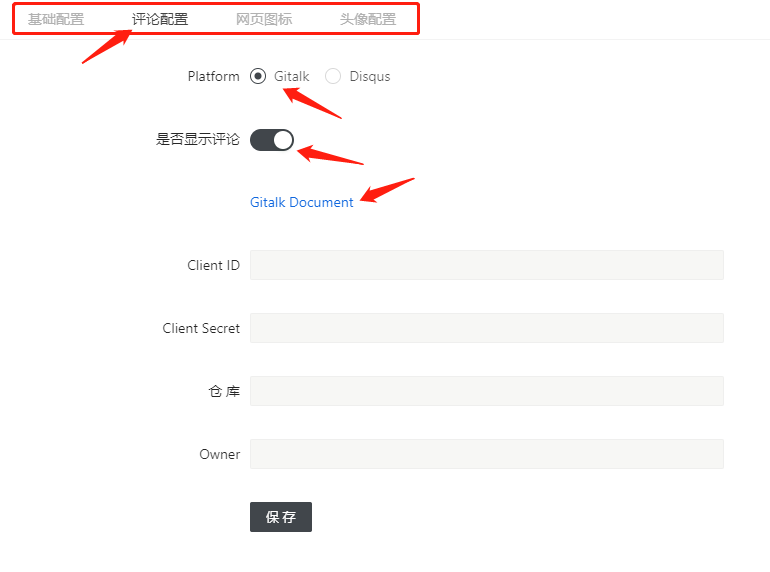
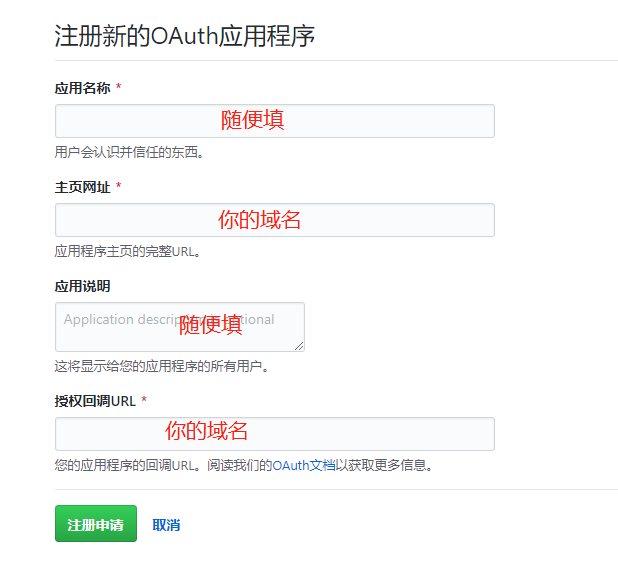
我们点击配置,然后选择评论配置,勾选第一个,把显示评论打开,然后点击那个超链接就会跳转到github创建一个Github OAuth Application。
如果点击没跳转,地址在这:
https://github.com/settings/applications/new

填完后点击注册申请,然后把ID和密码复制记录下来。

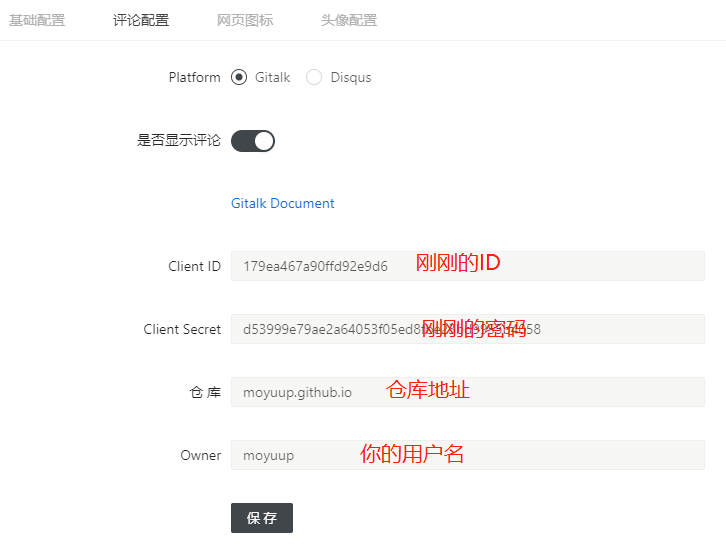
接下来我们再回到Gridea填写:

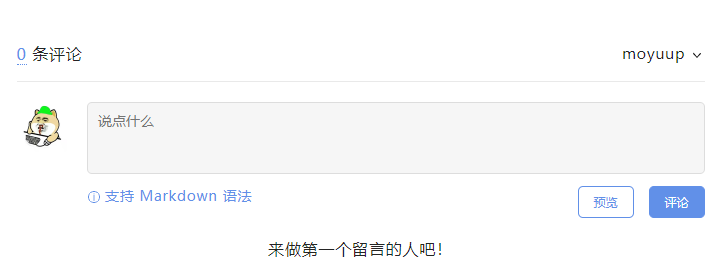
这样你的博客就有评论功能了,诺:

然后除了评论配置还有博客头像,网站图标等大家自行设置。
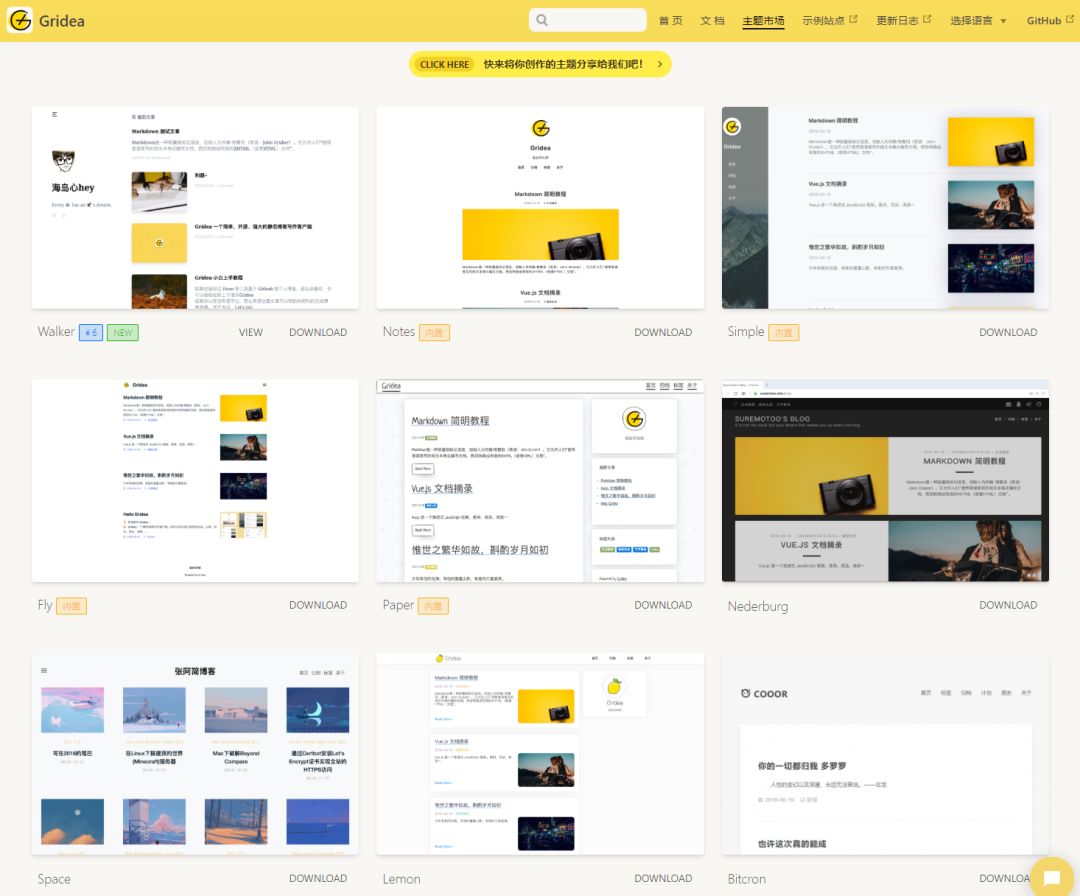
接下来我们还可以选择一款博客主题,Gridea官方有提供11款主题,只有一款是收费的,很便宜,只要6块钱,喜欢的话就支持下作者吧。

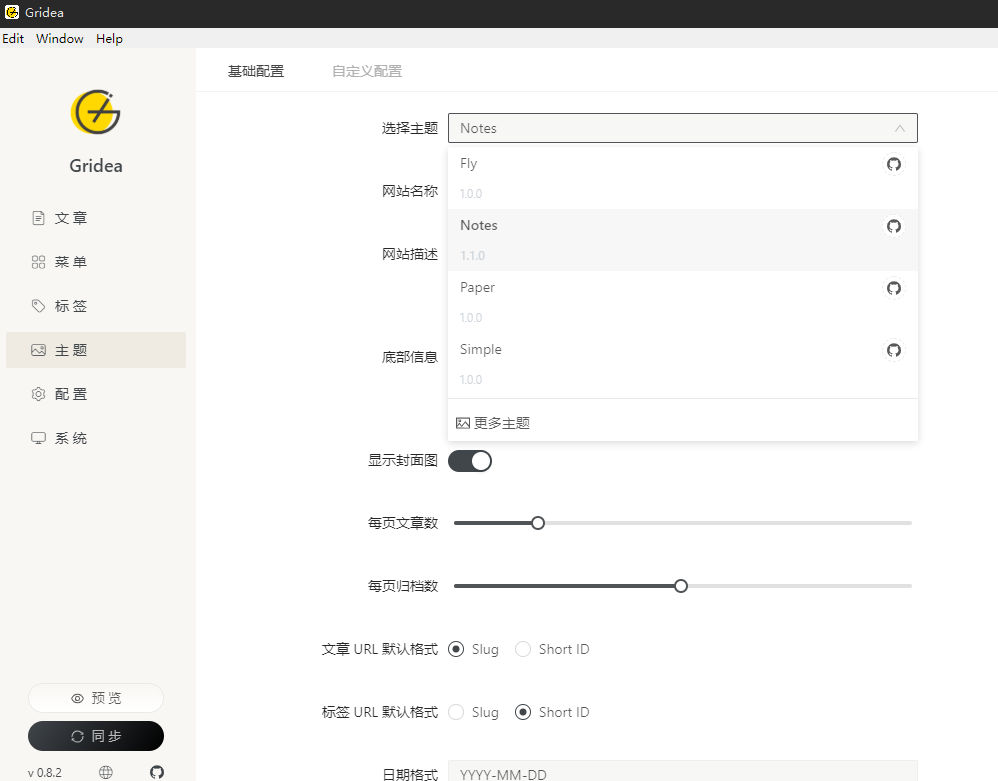
回到客户端,点击左边菜单栏的主题,这里可以进行网站的基础设置以及更换主题:

其他设置大家自行填写~
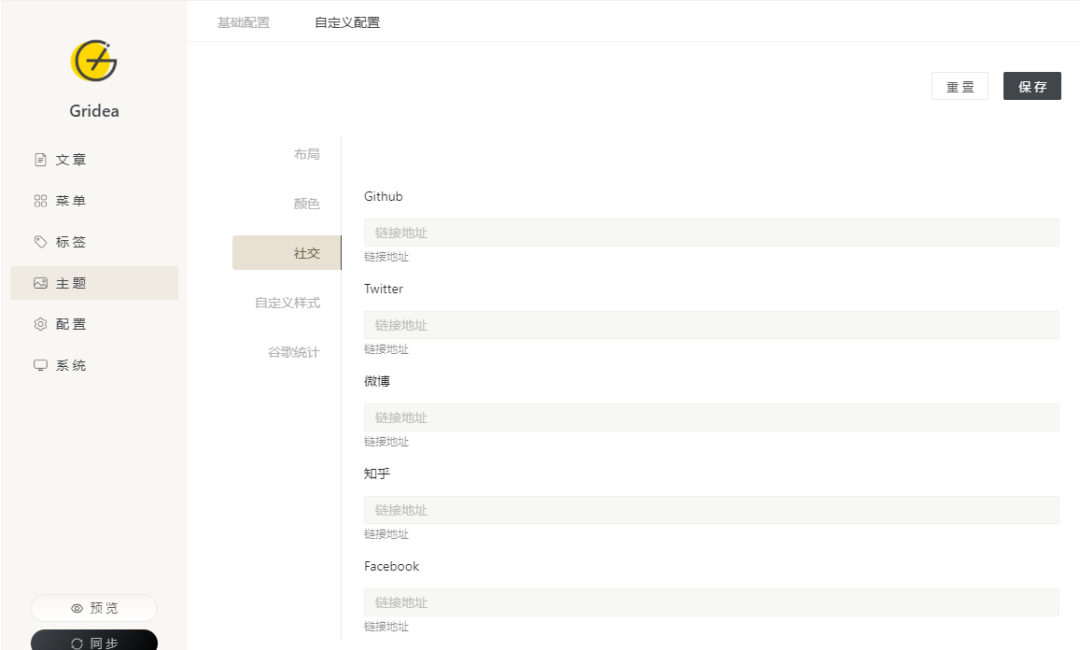
其次你还可以添加一些自定义布局,以及添加社交账号,网站颜色,暗黑模式等等:

这些设置都很简单,我就不一一介绍了,大家自行点击查看即可,注意,每一次设置,别忘了点击保存,保存后点击同步,你的网站才会显示,不然只是本地的。
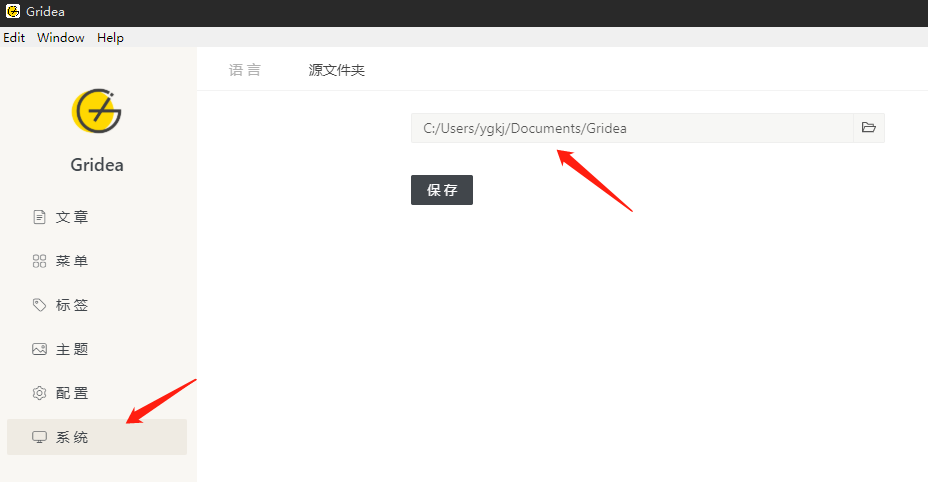
本地的文件可以在这里修改:

它还支持云端同步,比如iCloud、OneDrive、Dropbox、坚果云等同步工具。直接把地址填上去即可。
还有不懂的问题可以到官网查看文档:gridea.dev/docs/
最后是文章书写

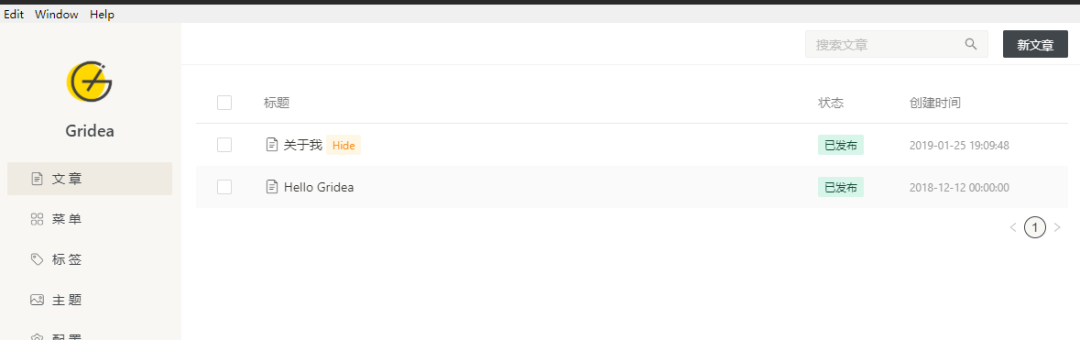
发布文章直接打开Gridea点击菜单栏文章,然后点击新文章即可:

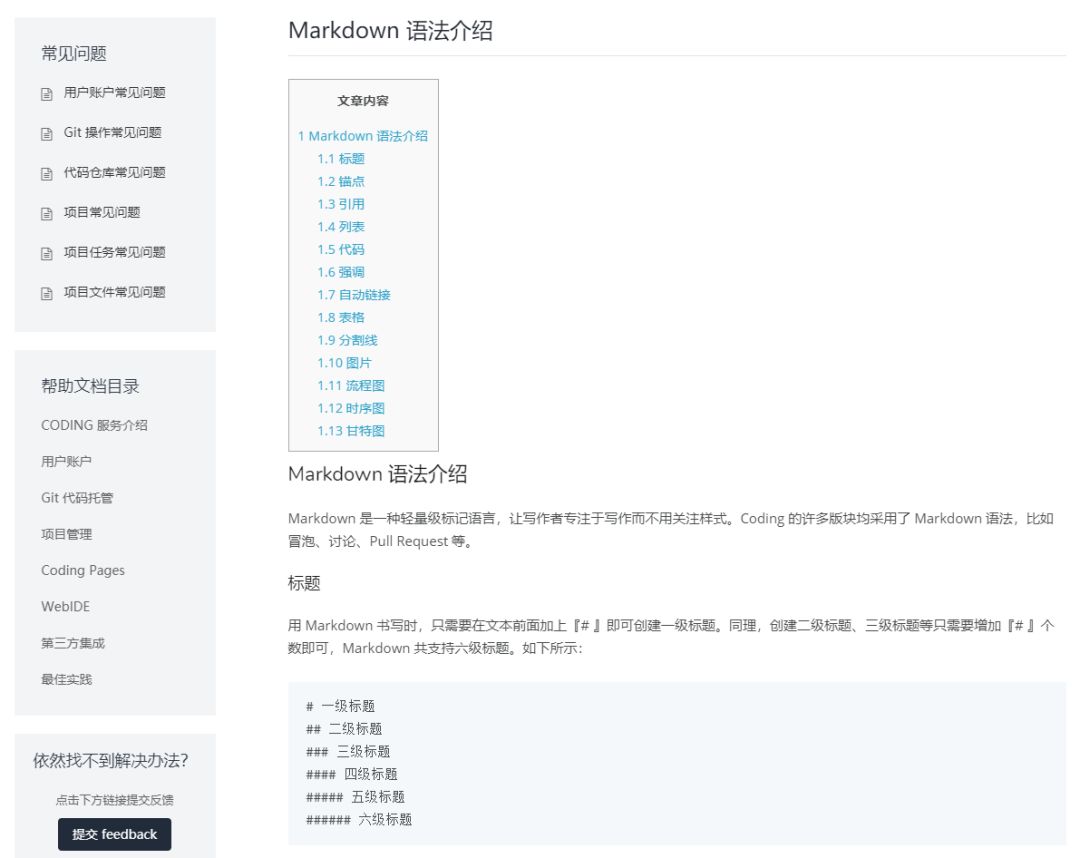
如果你对Markdown语法不熟悉,Gridea的开发者也提供了一些基础的Markdown语法教程:

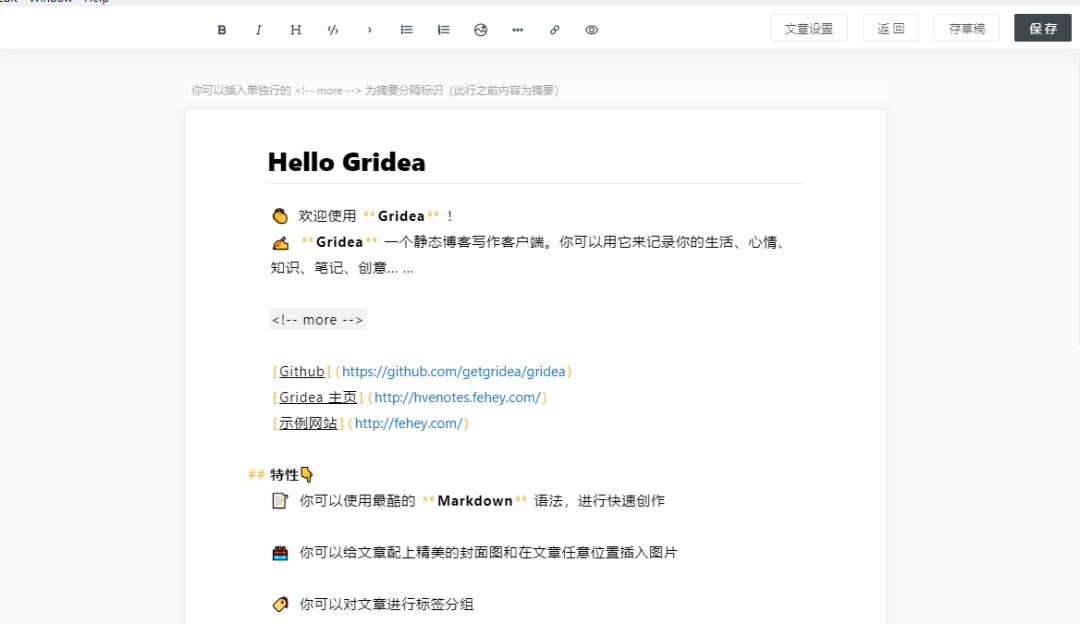
其实一些基本的在Gridea的编辑器都是有的:

如果你想学习更全面的,可以到这里看看:
https://coding.net/help/doc/project/markdown.html

还有这里:
https://guides.github.com/features/mastering-markdown/

看到这里,相信你已经做好了一个自己的博客网站了,但是还有一个问题,那就是能不能有一个属于自己的域名呢?
答案当然是可以的,接下来我们一起来设置它。
04
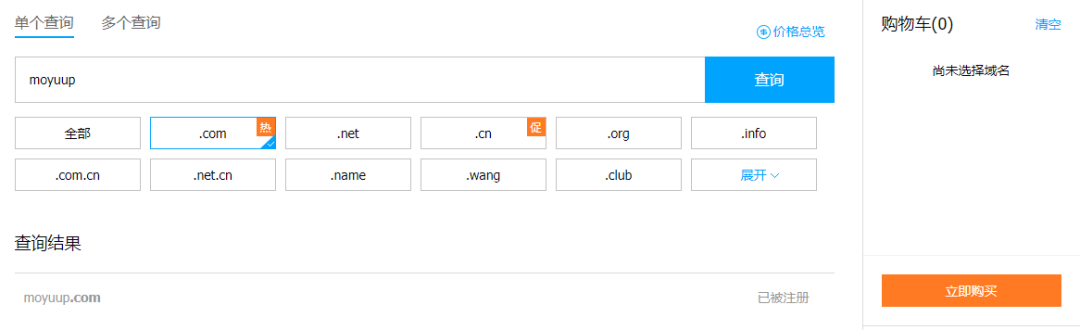
首先,我们去购买一个域名,我这里就以腾讯云为例来为大家演示:

直接在这里搜索你想要注册的域名,然后加入购物车购买即可。
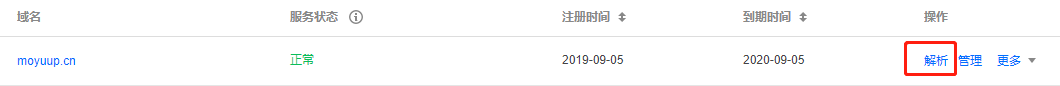
如果你想长期发展建议你购买 .com域名,购买成功后,点击右上角菜单栏进入控制台。
点击解析:

很简单:

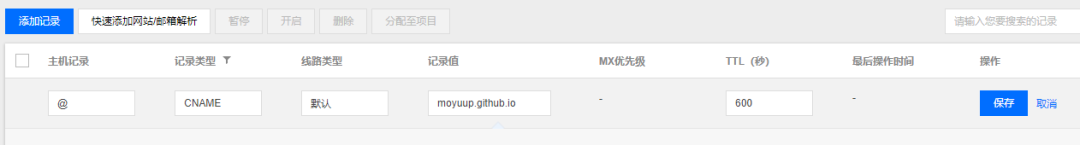
我们点击添加记录,然后记录类型选择“CNAME”

然后主机记录填写@,我们解析两次,第二次主机记录填写WWW,也就是带3W和不带3W都可以访问。
记录值填写你的仓库域名即可。

第二次把@改成WWW即可。
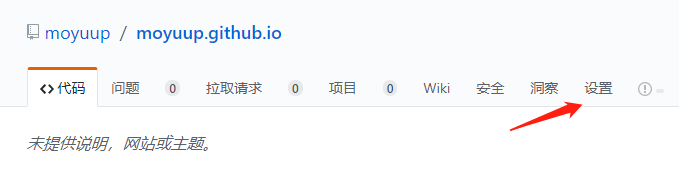
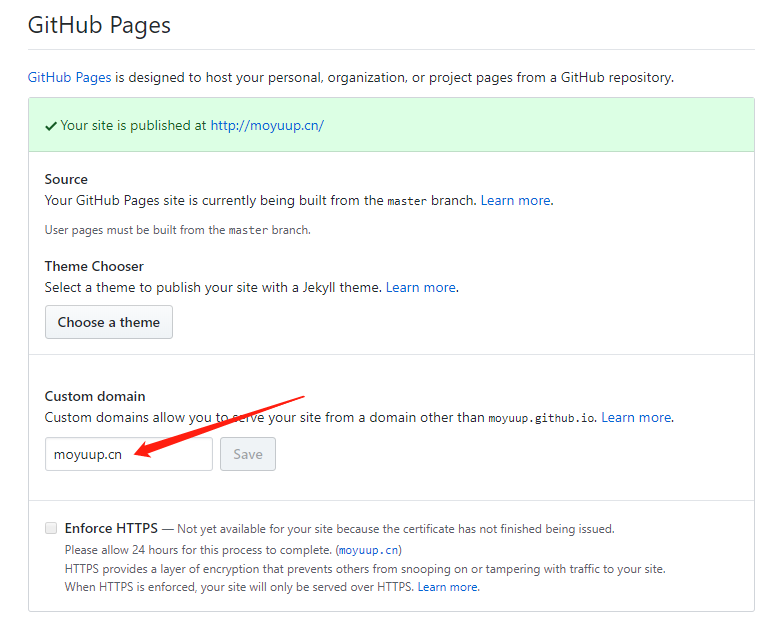
然后我们再去github进入仓库点击设置~

然后一直往下拉,找到:

然后把你的域名填到这里,点Save即可。
最后,我们再去Gridea点击配置,把域名填上:

现在你就可以用你自己的域名访问你的博客啦。

最后,
由于github是美国服务器,访问速度上会有一定影响,除了使用github,我们还可以选择国内的:码云、coding等,操作方法跟这个是一样的,下次我会演示利用码云或coding教大家制作一个免费的今年特别火的网址导航网站~
其次,还可以使用Hexo,不过较为复杂,有机会再考虑写个教程。
其实github也不会特别慢,你们可以去我的体验一下:moyuup.cn
好了,今天的教程就到这,你们学会了吗?
本期副业项目分享到此结束了,想要了解更多项目拆解,请扫描下方二维码关注巨量副业项目库—每天更新全网最新的网赚教程,加入可永久免费查看下载全站所有资源。